Aster, Sound Discovery
A digital tool for music curation
ROLE
UX/UI DESIGNER | VISUAL DESIGNER
UX RESEARCH
UX DESIGN
UI DESIGN
PROTOYPING
BRANDING
Music is a personal and profound experience, capable of shaping moods, moments, and memories. Our digital experience with it should be just as intimate, finding meaningful content beyond generic algorithms.
CONTEXT

CHALLENGE
Today’s algorithms within streaming platforms are great at tracking our listening habits. Yet these fail to see and understand the extents and complexity behind our musical identity.
GOAL
Allow users to get relevant music suggestions on demand, manage their content seamlessly, and expand their musical taste in a meaningful way.
mental map
KEY FINDINGS & PAIN POINTS
° There is a wide variety of content, but managing and filtering automated content is overwhelming and feels like a big task.
° Users feel stuck in musical ruts, encountering homogenized content that is difficult to escape.
° The amount of effort and time isn’t proportional to the rewards the user gets.
° Suggestions lack context and users can’t easily determine which content is valuable.
° Extra exploration needs to be done on outside platforms, specialized blogs and following people from the music industry.
* Read the full UX research & frameworks here
Analysed the gaps in the current journey, to understand their needs and define the main features.
customer journey map
ARCHETYPE
Audiophiles & Music Enthusiasts
25-35 years old
Use music as a trigger for their daily activities.
MAIN INSIGHT
It is all about the impulse; the first phase & satisfying that first moment the user needs to trigger an emotion.

How might we allow the user to find music that fits their current mood?
USER NEEDS + MAIN FEATURES
1. Accuracy & quality in their search
Smart Suggestions
Based on their current mood and context.
Control Parameters
Filter search results based on different musical parameters. Adjust on the go.
Unique and personal system to the user. Stores controls presets.
Categorization System
2. Time and effort matching rewards
Expand Search
Encounter similar sounds based on a song within their listening experience.
Explore Further
Control the bounds for exploration and get bolder recommendations.
WIREFRAMING
The process was focused solely in polishing the flows and making them as comprehensive as possible. Using concepts like progressive disclosure to place the information the user would need at given stage at the right time.
Lo-fidelity progression | Player & Queue components
EXPERIENCE PRINCIPLES
Relevant: Every suggestion is personalized to the user’s taste, ensuring relevance at all times.
Iconic: Stands out and challenges what’s established.
Flow: Keeps the users in a seamless, fun process.
Co-op: A partnership, with someone to build something greater & feeling understood.
Smart: Feels specific and effective.
Clarity: Upfront results with clear background & context.
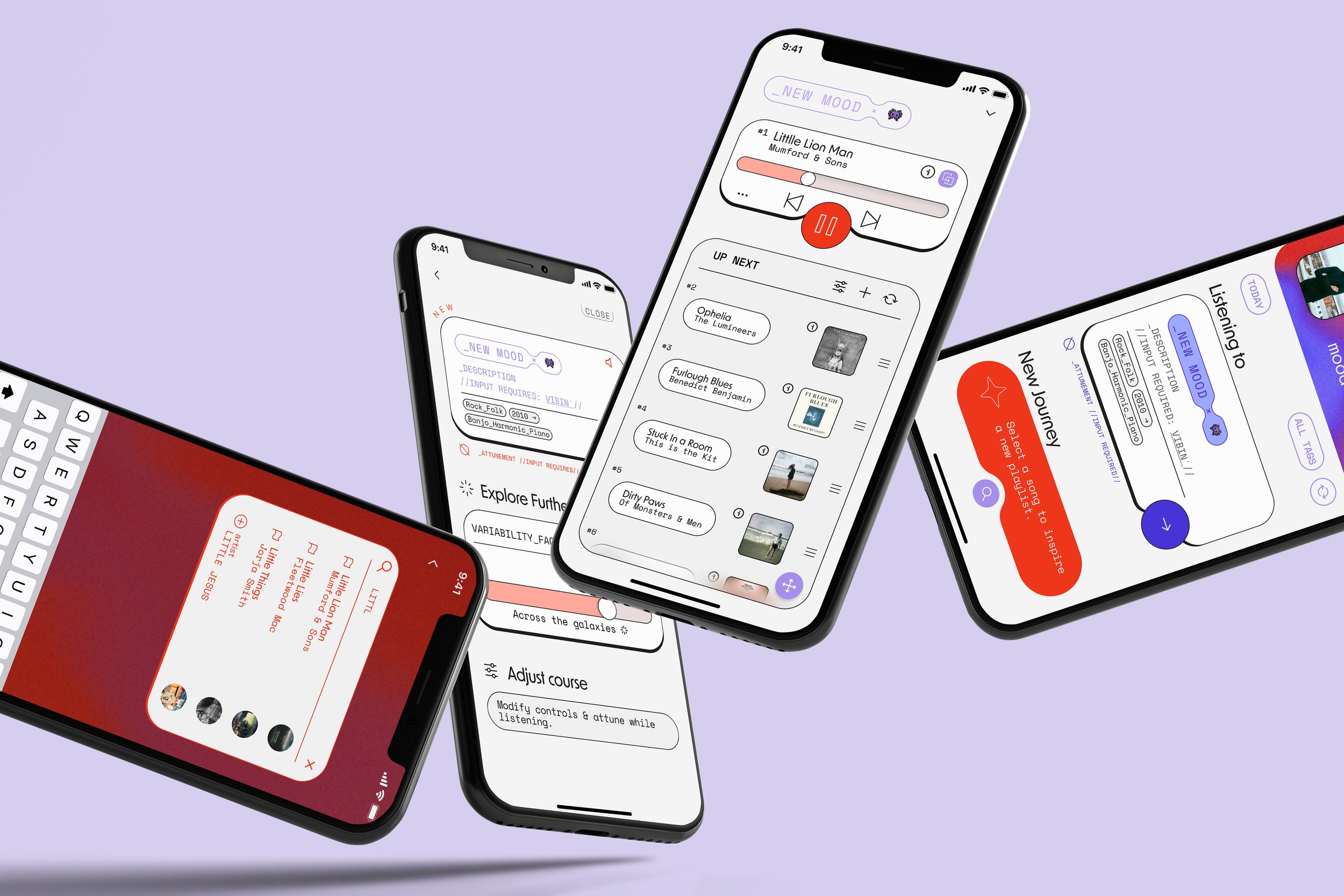
Hi-fidelity Pass 02-05 | Player & Queue component interaction
FINAL UI RATIONALE
1. Users were drawn to the dark mode simplicity, yet they were not experiencing something new or iconic.
2. Creating a product that felt utilitarian and hardware-like provided a feeling of efficacy and enjoyment.
3. This led to integrate the branding elements into the light-mode and give a feel of a vintage audio hardware.
Hi-fidelity Pass 01-05 | Style Tile, Player Screen
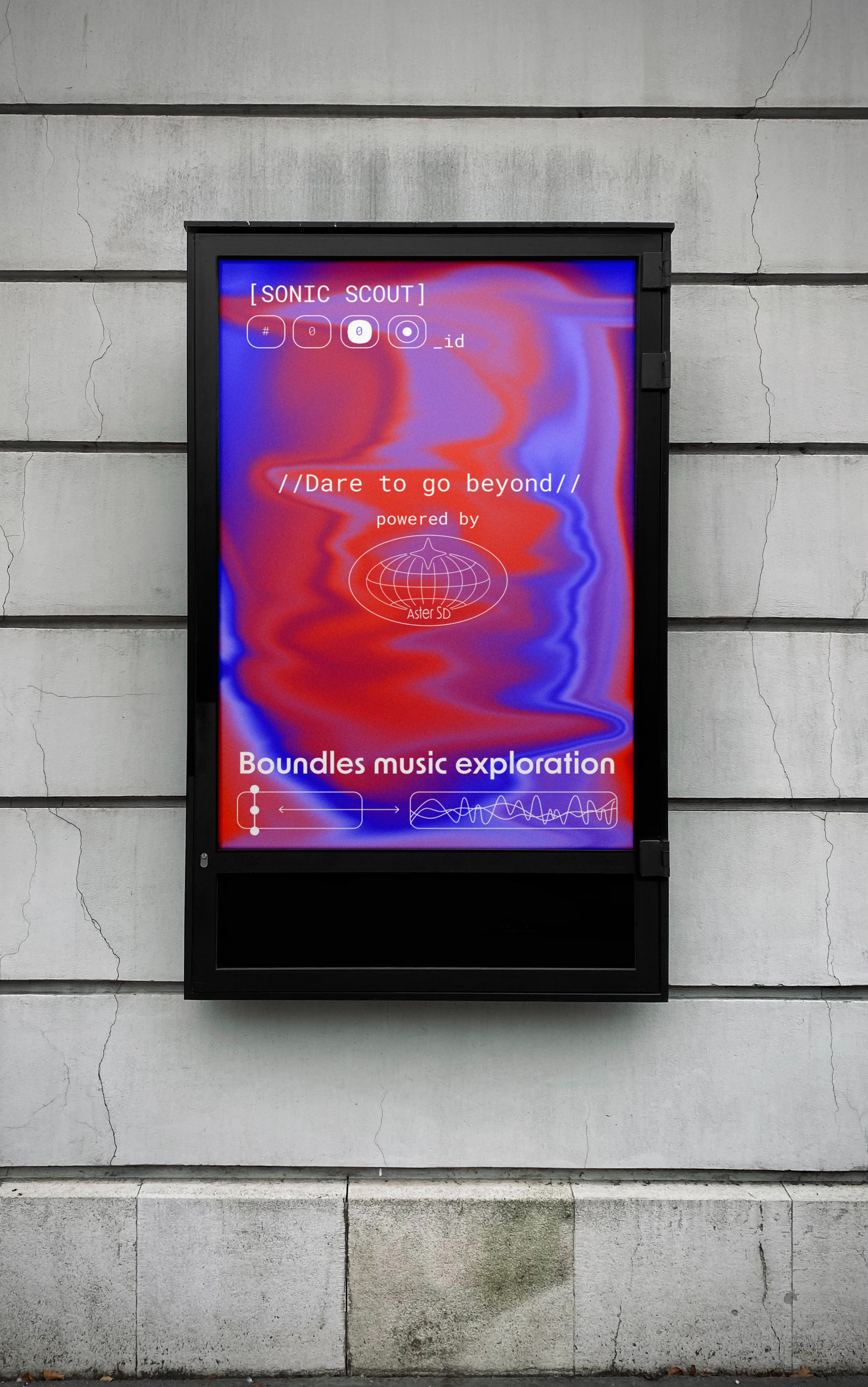
BRANDING ASSETS







PROTOTYPE
MORE PROJECTS
BRANDING
BRANDING | WEB DESIGN
VISUAL DESIGN




















